Designing and developing a corporate website is a more complex work than most people think. It’s one of your most important marketing tools. Most of your clients will first see your website than anything else of you and they will make an opinion of you and your business based on that website.
So your corporate website has to be designed and developed carefully to assure that you will meet your business goals.
Here I will explain you my workflow when I design websites and why I do it.
My workflow
1- Defining the goals of your website: This is the key. Your website needs a specific goal, measurable and achievable. This goal will define the design of your website.
At this stage, I also make a briefing detailing everything related to the project, timeline, budget and website sections and functionalities.
2 – Content: Very often, clients ask me if they can send me the texts or images later, and start with the design. This is not possible (or at least, not recommendable) because the information (texts and images) define the design and the structure of your website. I, at least, need a draft of the texts and the number and style of images that you want to place.
In some projects, I provide the photos, so at this stage, I will define how many photographs I need and define the style of them.
3- Research and inspiration: In every design project is important to make a research and look for inspiration. The research is necessary because is very useful to know what your competitors are doing, so you won’t do the same thing.
And inspiration is important to keep the creativity juice flowing. This doesn’t mean necessarily, that I look for websites. The inspiration can be found in a lot of things like books, posters, magazines, and so on. It might sound strange to you but other designs can be an inspiration for the color palette or the structure.
At this stage, I will also define the user flow on your website too. This is very important because, remember, your website has to be designed for your target.
4- Mood board: It’s the graphic style of your website. It will define the color scheme, style of typographies and images. This saves a lot of time because when the graphic design stage begins I will know the general style that I have to follow.

5- Your website structure:
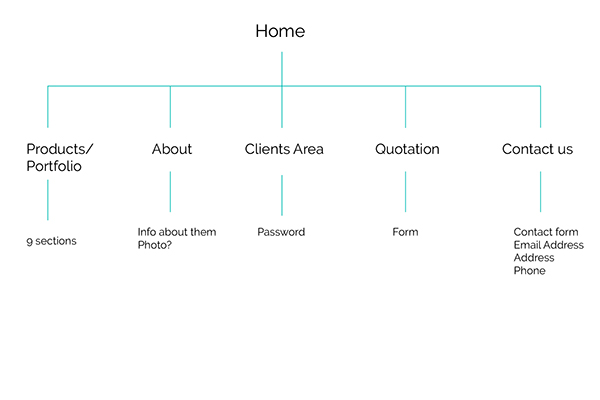
Sitemap: The sitemap is very important to understand the organization of your website.

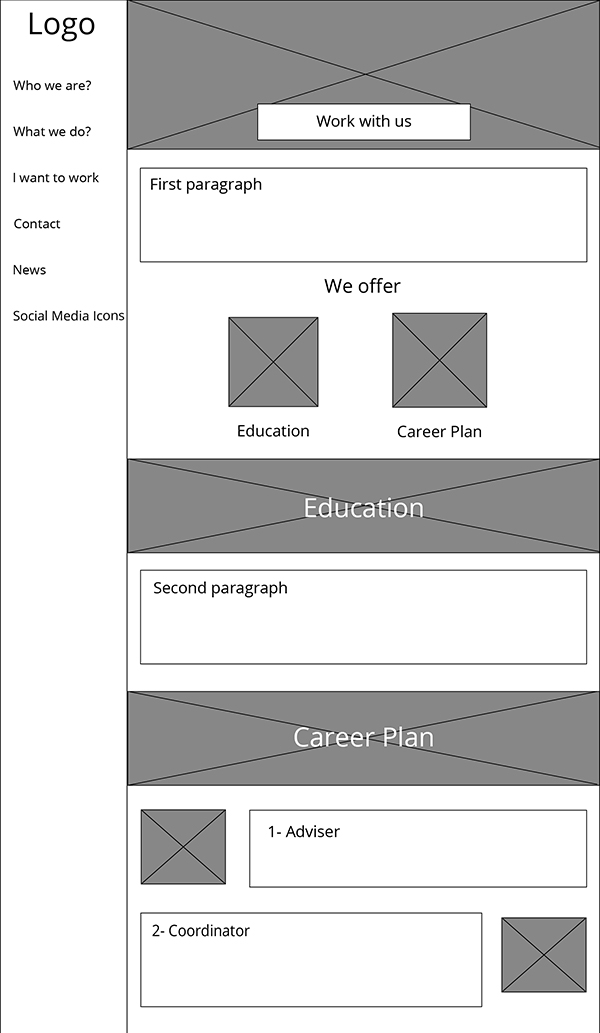
Low-fidelity wireframes: A wireframe is the basic layout of your website. Generally, it’s in black and white and with lorem ipsum. It only defines the place for titles, images, button and body text.
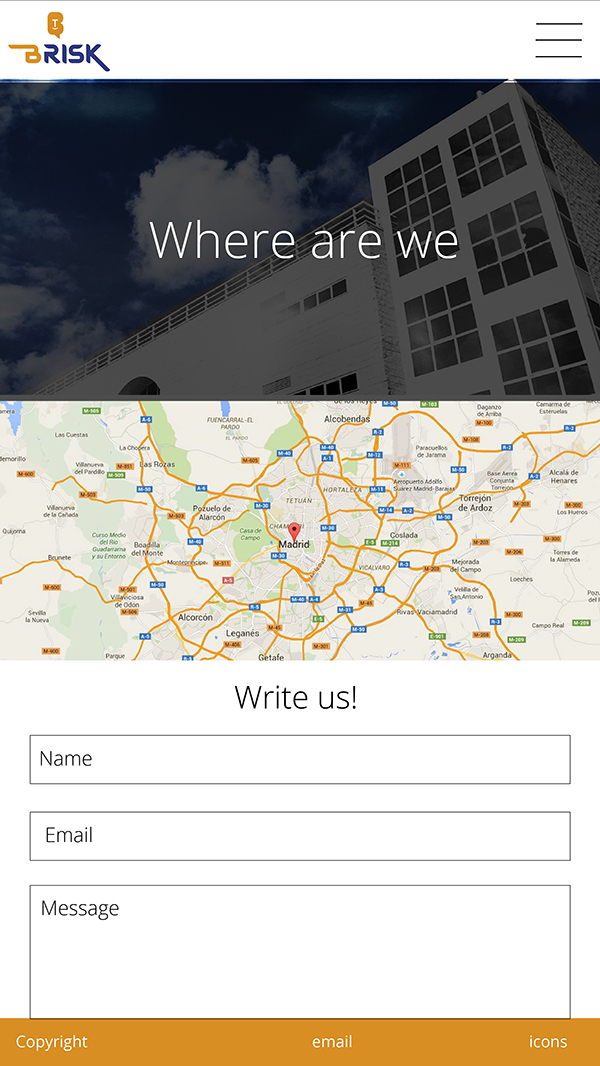
High-fidelity wireframes: These wireframes have more details, some real text, some colors and so on, but it’s always the basic layout of your website.

6- Visual Mockups: This is the definite graphic design. At this stage, I will define the exact images that your website will have, typography, the exact colors, and graphics.
If you do not agree with something is important to say it now because then, when I’m programming the website, every change takes the double amount of time than at this stage.

7- Basic SEO strategy: Based on your goal with the website and the information that you want to place I define the keywords and titles of each section.
Later, I will define the alternate text for images.
8- Programming: At the beginning, I program the website on my server and I provide you with a link to see the evolution.
9- Testing: When the website is finished I test it on different browsers and different screens (desktop, mobile, tablets..)
I also set up Google Analytics and other functionalities that your website might have like Mailchimp.
10- Launching: This is the last part but it’s crucial too. When your website is finished, it’s important to define some social media strategies to launch it. Based on your goal and the social media that your business use I will define a basic social media strategy to inform your customers on the new corporate website.
What’s your opinion on my workflow? As a client point of you, is it clear / useful? Let me know in the comments!